- Dieses Thema hat 0 Antworten sowie 1 Teilnehmer und wurde zuletzt vor vor 1 Jahr, 6 Monaten von
pwinter aktualisiert.
- Beitrag
-
- 3. Juli 2024 um 15:49 Uhr
Transconnect Monitoring Dashboards
Allgemein
Die Monitoring-Ansicht im Transconnect Webfrontend ist erreichbar unter
[host]:[port]/webuialso zum Beispielhttps://example.com/webuioderhttps://localhost:8443/webui.Sie dient der Überwachung aller im Transconnect erstellten Orchestrierungen und Prozesse mithilfe von Dashboards. Oben links ist stets der Name des gewählten Dashboards sowie Aktualisierungsstatus der Daten sichtbar. In der Mitte befindet sich ein Indikator, über den zwischen den Dashboards gewechselt werden kann. Im oberen rechten Bereich haben Sie Zugriff auf verschiedene Funktionalitäten auf Dashboard-Ebene.

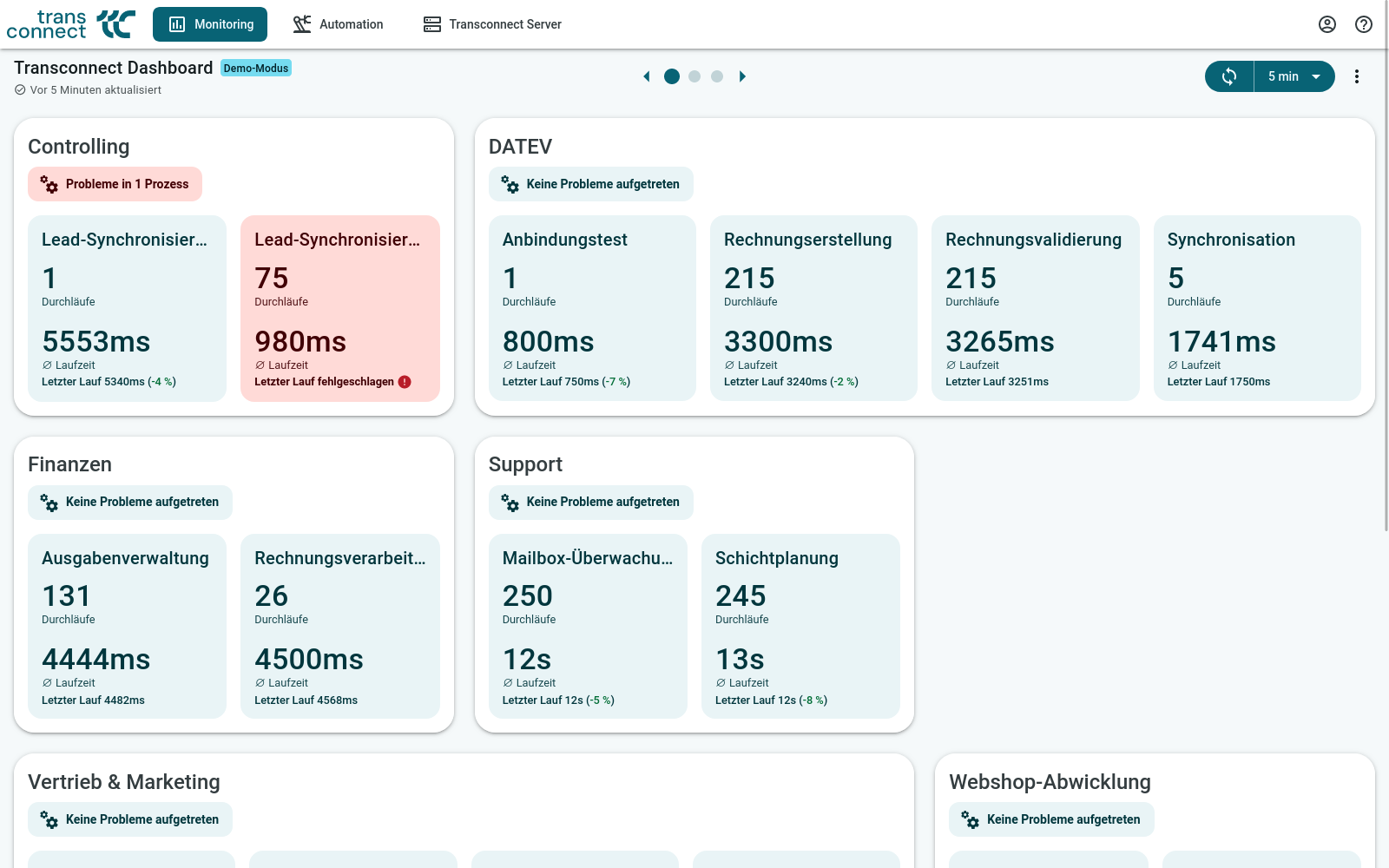
Beim ersten Dashboard handelt es sich immer um das standardisierte Transconnect-Dashboard, welches die folgenden Daten zu allen Prozessen anzeigt:
- Anzahl Durchläufe
- Durchschnittliche Laufzeit
- Status letzter Lauf
Zusätzlich wird auf Orchestrierungsebene angezeigt, ob es Probleme während der letzten Prozessdurchläufe gab.
Aktivieren der Monitoring-Funktionalität im Manager
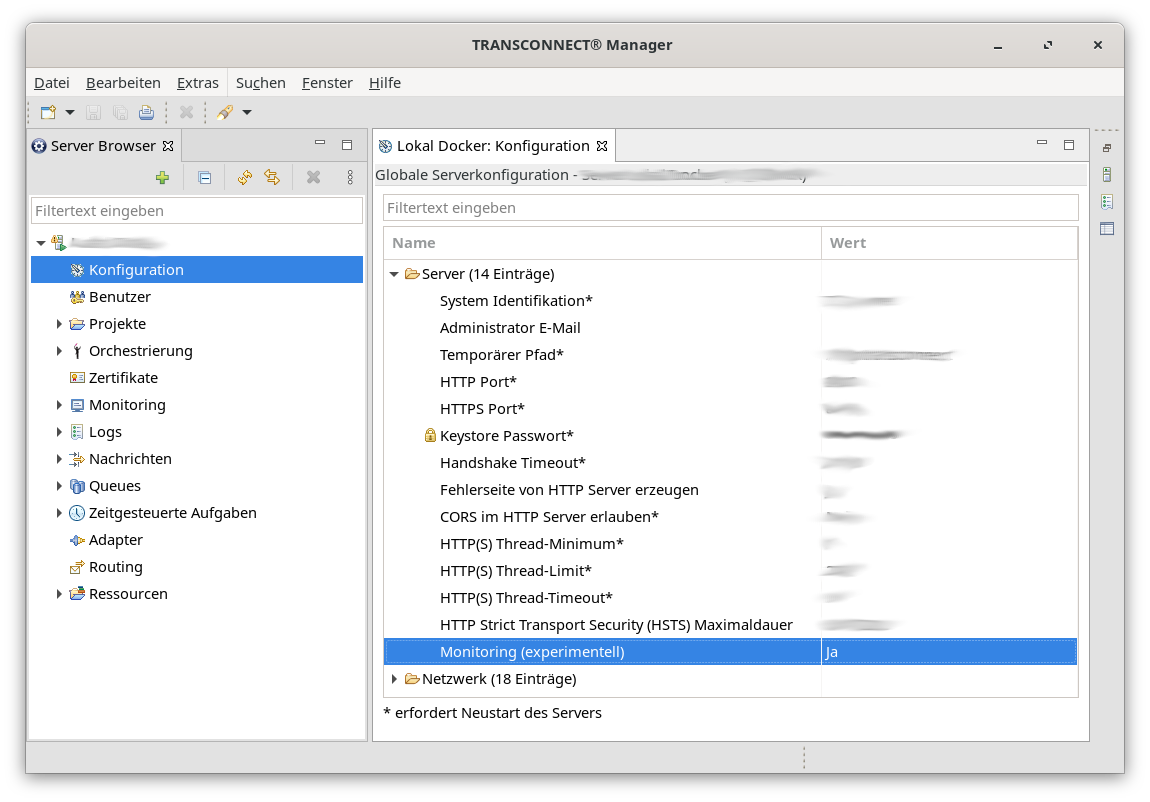
Um die Monitoring-Funktionalität nutzen zu können, muss sie im Transconnect Manager eingeschaltet werden. Dazu öffnen Sie zunächst im Server-Browser die Server-Konfiguration. Anschließend setzen unter Server den Parameter Monitoring (experimentell) auf Ja.

Benutzerdefinierte Dashboards hinzufügen
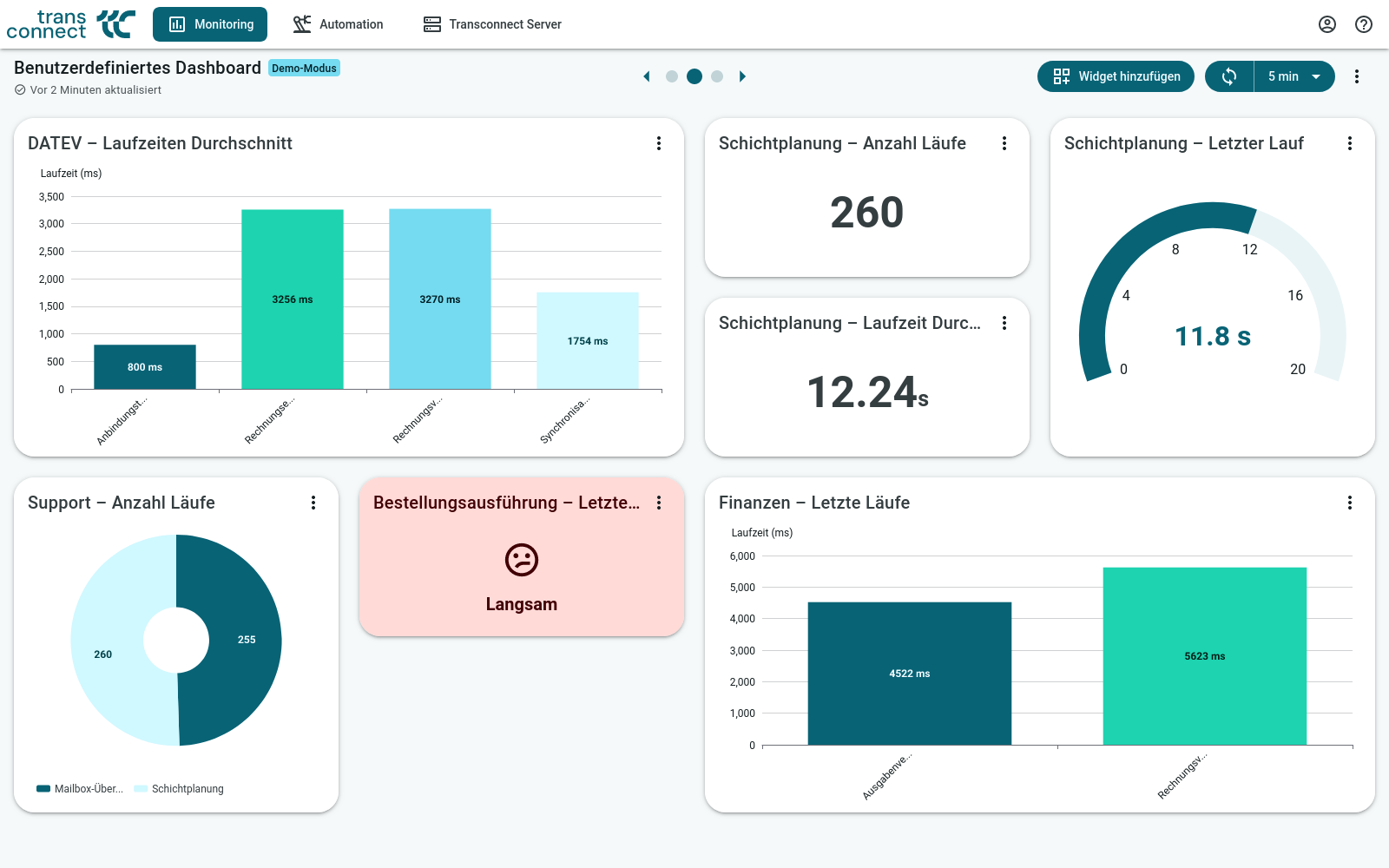
Neben dem Transconnect-Dashboard können Sie beliebig viele benutzerdefinierte Dashboards anlegen und nach Ihrem Belieben gestalten. Ein erstes beispielhaftes Dashboard ist zu Beginn vorhanden und kann individuell angepasst werden. Weitere benutzerdefinierte Dashboards können Sie über das Drei-Punkte-Menü oben rechts hinzufügen und individuell benennen.

Widgets
Benutzerdefinierte Dashboards bestehen aus verschiedenen sogenannten Widgets, die der Darstellung eines oder mehrerer KPIs dienen. Derzeit werden folgende Widget-Typen in den Monitoring Dashboards unterstützt:
- Wertanzeige: Das Wertanzeige-Widget stellt den aktuellen Wert eines KPIs mit der dazugehörigen Einheit in Textform dar.
- Tacho: Das Tacho-Widget stellt den aktuellen Wert eines KPIs auf einer kreisförmigen Skala grafisch dar.
- Balkendiagramm: Das Balkendiagramm stellt die aktuellen Werte mehrerer KPIs als vertikale Säulen dar. Anhand ihrer Höhe können die Werte einfach vergliechen werden.
- Zustandsanzeige: Mithilfe der Zustandsanzeige lassen sich verschiedenen Wertebereichen eines KPIs verschiedene aus Farben, Texten und Icons bestehende Zustände zuweisen. Das Widget zeigt dann immer den zum aktuellen Wert passenden Zustand an.
- Kreisdiagramm: Das Kreisdiagramm stellt die aktuellen Werte mehrerer KPIs als Sektoren eines Kreises dar.
Widgets hinzufügen
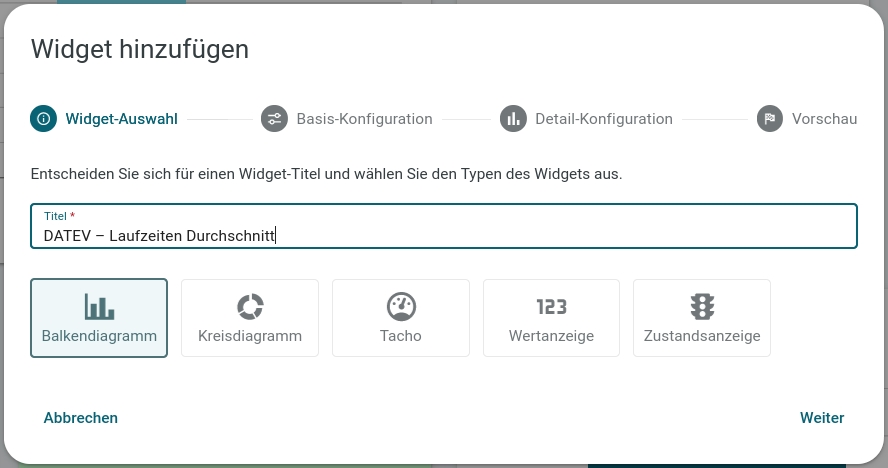
Um ein Widget hinzuzufügen, navigieren Sie auf das benutzerdefinierte Dashboard, zu dem Sie das Widget hinzufügen möchten und klicken Sie oben rechts auf den Button „Widget hinzufügen“. Daraufhin öffnet sich ein Dialog, der Sie bei der Erstellung des Widgets unterstützt. Wenn Felder nicht korrekt ausgefüllt sind, werden diese rot hervorgehoben und Sie können nicht zum nächsten Schritt navigieren.Widget-Auswahl
Im ersten Schritt wählen Sie einen Titel, der später über dem Widget angezeigt wird. Anschließend wählen Sie aus den oben Beschriebenen Widget-Typen, was für ein Widget Sie erstellen möchten. In diesem Beispiel entscheiden wir uns für ein Balkendiagramm.

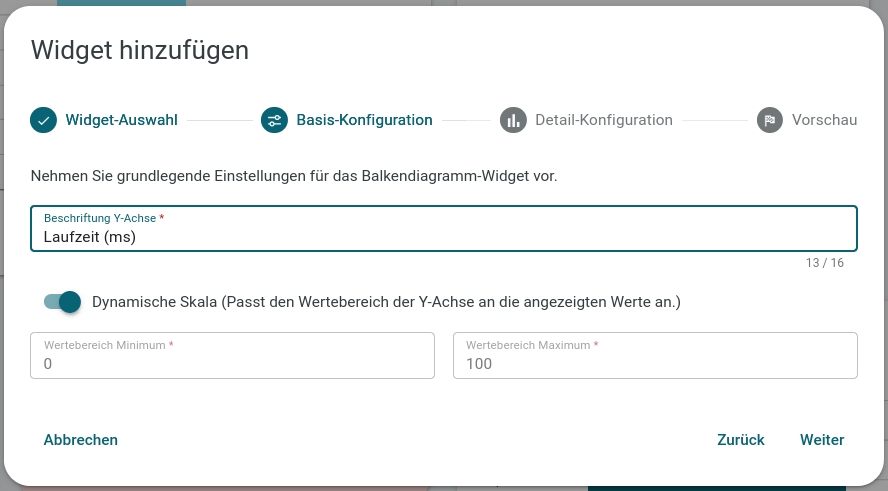
Basis-Konfiguration
m zweiten Schritt wird die für das gesamte Widget gültige Konfiguration vorgenommen (Im Gegensatz dazu werden im anschließenden Schritt die einzelnen Elemente wie bspw. Balken konfiguriert). Im Fall unseres Beispiels konfigurieren wir, welche Beschriftung die Y-Achse unseres Balkendiagramms haben soll und, ob das Diagramm eine fixe Skala (beispielsweise 0-100) oder eine von den aktuellen Werten abhängige Skala haben soll.

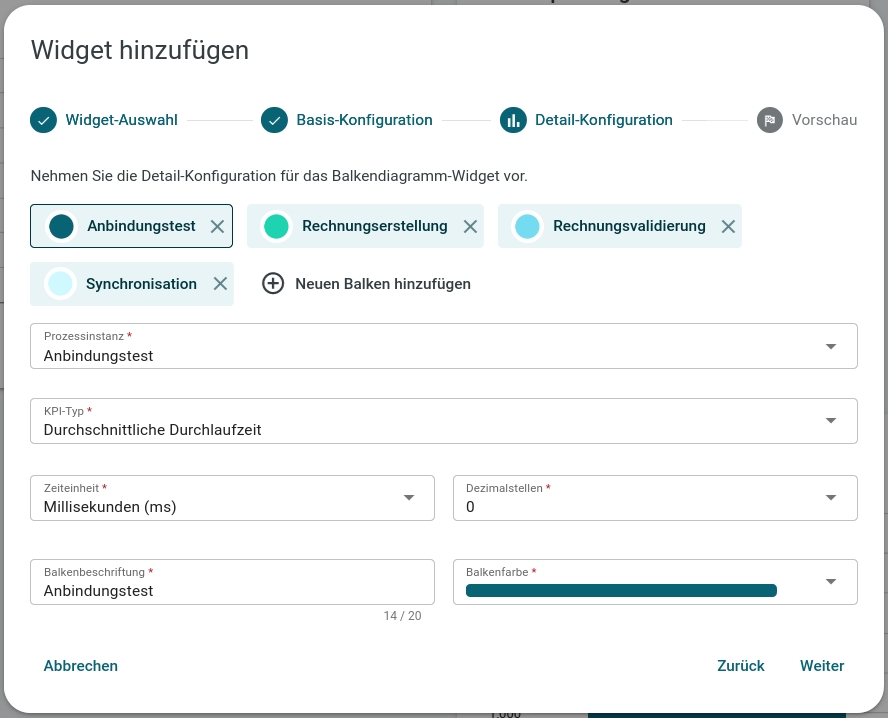
Detail-Konfiguration
Im folgenden Schritt können die einzelnen Elemente des Widgets konfiguriert werden. Bei einer Zustandsanzeige sind das die verschiedenen Zustände, bei einem Kreisdiagramm die Kreiselemente und bei einem Balkendiagramm die einzelnen Balken. Zu Beginn existiert bereits ein Balken, weitere können per „Neuen Balken hinzufügen“ erstellt werden. Wenn mehr als ein Balken existiert, können die Balken auch durch einen Klick auf das X Symbol gelöscht werden.

Neben dem Button zum Hinzufügen neuer Balken sehen Sie eine Auflistung der existierenden Balken, welche Sie auswählen und wie folgt konfigurieren können:
- Prozessinstanz / KPI-Typ: Hier wählen Sie zunächst die Prozessinstanz und daraufhin ein zu diesem Prozess gehörendes KPI aus, das durch den Balken repräsentiert werden soll.
- Einheit: Die Einheit, in der das KPI ausgegeben wird. Im Falle von Zeit-KPIs stehen hier Sekunden, Millisekunden und Minuten zur Auswahl, mit denen das KPI umgerechnet und ausgegeben werden kann. Im Falle von anderen KPIs können Sie einen Text eingeben, der an die Anzeige des aktuellen Wertes angehängt wird.
- Dezimalstellen: Die Anzahl der Nachkommastellen, mit denen der aktuelle Wert des KPI ausgegeben wird.
- Balkenbeschriftung: Die Beschriftung, die unter dem Balken angezeigt werden soll
- Balkenfarbe: Die Farbe des Balkens
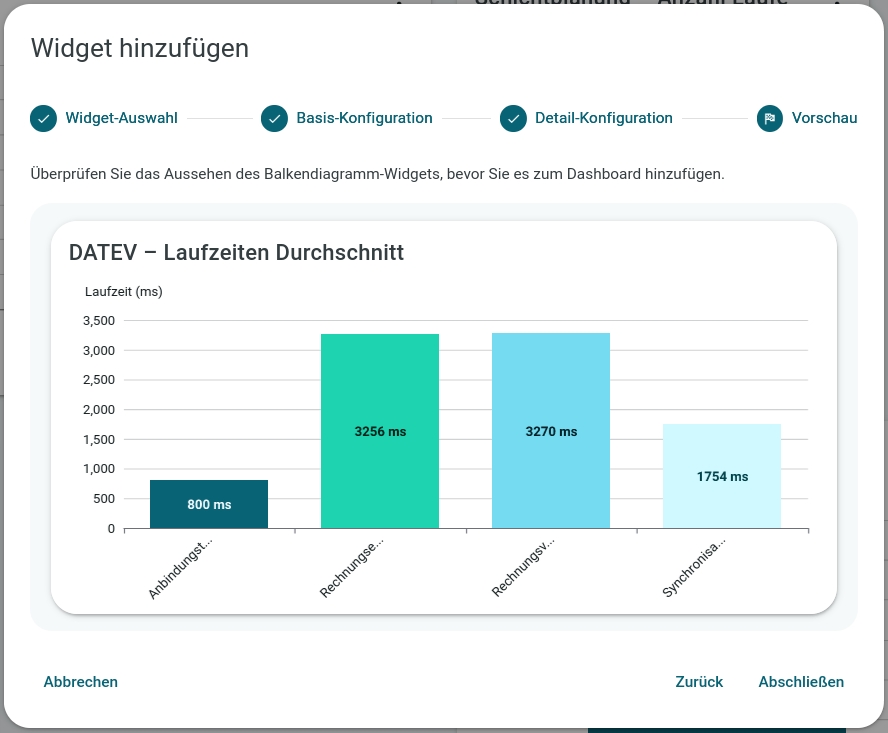
Vorschau
Im letzten Schritt des Dialogs wird Ihnen eine Vorschau des erstellten Widgets angezeigt. Falls Sie zufrieden sind, können Sie das Widget zum Dashboard hinzufügen, andernfalls können Sie im Editor zurückgehen und Widget-Eigenschaften anpassen.

Widgets editieren
Um ein Widget zu bearbeiten, klicken Sie auf die drei Punkte oben rechts auf der Karte des Widgets. Anschließend öffnet sich der Widget-Bearbeiten-Dialog, der analog zum Dialog zur Widget-Erstellung zu benutzen ist.
Widgets löschen
Um ein Widget zu löschen, klicken Sie auf die drei Punkte oben rechts auf der Karte des Widgets und wählen Sie anschließend „Widget löschen“.
Widget verschieben
Neue Widgets werden immer am Ende der Seite hinzugefügt. Wenn Sie diese Reihenfolge ändern wollen, können Sie die einzelnen Widgets verschieben. Klicken Sie auf die drei Punkte oben rechts auf der Karte des Widgets und wählen Sie anschließend „Widget verschieben“ und wählen Sie daraufhin, wohin Sie das Widget schieben möchten.
Dashboards im-/exportieren
Aktuell sind die Dashboards nicht auf dem Transconnect sondern lokal in Ihrem Browser gespeichert. Um die Dashboards zu sichern oder wiederherzustellen oder sie mit anderen Usern zu teilen, können Dashboards exportiert und importiert werden. Dazu können Sie einfach auf die drei Punkte oben rechts auf einem benutzerdefinierten Dashboard klicken und daraufhin „Dashboard im-/exportieren“ wählen. Daraufhin öffnet sich ein Dialog, der sie beim Import und Export unterstützt.
Demo-Modus
Um auch auf einem leeren Transconnect eine einfache Möglichkeit zur Vorführung der Monitoring-Dashboards zu haben, gibt es einen Demo-Modus. Dieser kann aktiviert oder deaktiviert werden, indem Sie auf die drei Punkte oben rechts auf einem Dashboard und anschließend auf „Demo-Modus“ klicken. Da im Demo-Modus andere Prozesse und Orchestrierungen sind als die tatsächlich auf Ihrem Transconnect laufenden, gibt es auch eigene benutzerdefinierte Dashboards.
Hochgeladene Dateien sind nur für angemeldete und verifizierte Nutzer sichtbar.
30
- Du musst angemeldet sein, um auf dieses Thema antworten zu können.